| верх | |
| меню | контент |
| низ | |
<table width="100%" height="100%">
<tbody><tr bgcolor="#00ffe2">
<td colspan="2" height="100">верх</td>
</tr>
<tr>
<td bgcolor="#b8860b" width="190" height="300">меню</td>
<td bgcolor="#daa520">контент</td>
</tr>
<tr bgcolor="#00ffe2">
<td colspan="2" height="30">низ </td>
</tr>
<table/>
Ниже мы рассмотрим более подробно , как с помощью таблиц создать простенькую страничку :
И так для начала мы размечаем наш документ обязательными элементами , которые дадут понять веб-браузерам то что этот документ является HTML-документом :
<html> - открывающий тег документа
</html> - закрывающий тег документа
Далее задаем название страницы с помощью тегов head и title :
<html>
<head> - открывающий тег (контейнер в который содержит в себе служебную информацию)
<title>Моя Веб-Страница!</title>
</head> -закрывающий тег
здесь будет наше основное содержимое нашей странички
</html>
Теперь создадим в нашем документе контейнер в котором и будет вся основная информация , для этого предназначается тег-body . Добавляем его в наш HTML документ :
<html>
<head>
<title>Моя Веб-Страница!</title>
</head>
<body>
содержание документа - вот здесь далее и будет производится вся наша разметка при создании страницы
</body>
</html>
И так начнем : первым делом создаем своеобразный "контейнер" где будет производится вся наша разметка таблицы . Для этого в "контейнер" <body> вставляем тег table (дает понят браузерам то что содержимое является таблицей) .
<body>
<table>
</table>
</body>
Как мы знаем для создания таблицы предназначаются теги <tr>-определяет строку в таблице и <td>-определяет ячейку . Для начала создадим таблицу состоящую из одной ячейки :
<table width="100% height="100%" border="3">
<tr>
<td>
</td>
</tr>
</table>
В открывающем теге table мы с помощью дополнительных атрибутов задали размеры нашей таблицы по горизонтали и вертикали , а так же толщину границ таблицы . Обратите внимание на то , что размеры заданны в процентах , значения которых равны 100% , а сделано это для того чтобы таблица была на весь экран в любом браузере и при любом разрешении экрана . Далее мы разметим нашу таблицу на дополнительные строки и ячейки :
<table width="100%" height="100=%" border="3">
<tr>
<td colspan="3" > - шапка сайта
</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
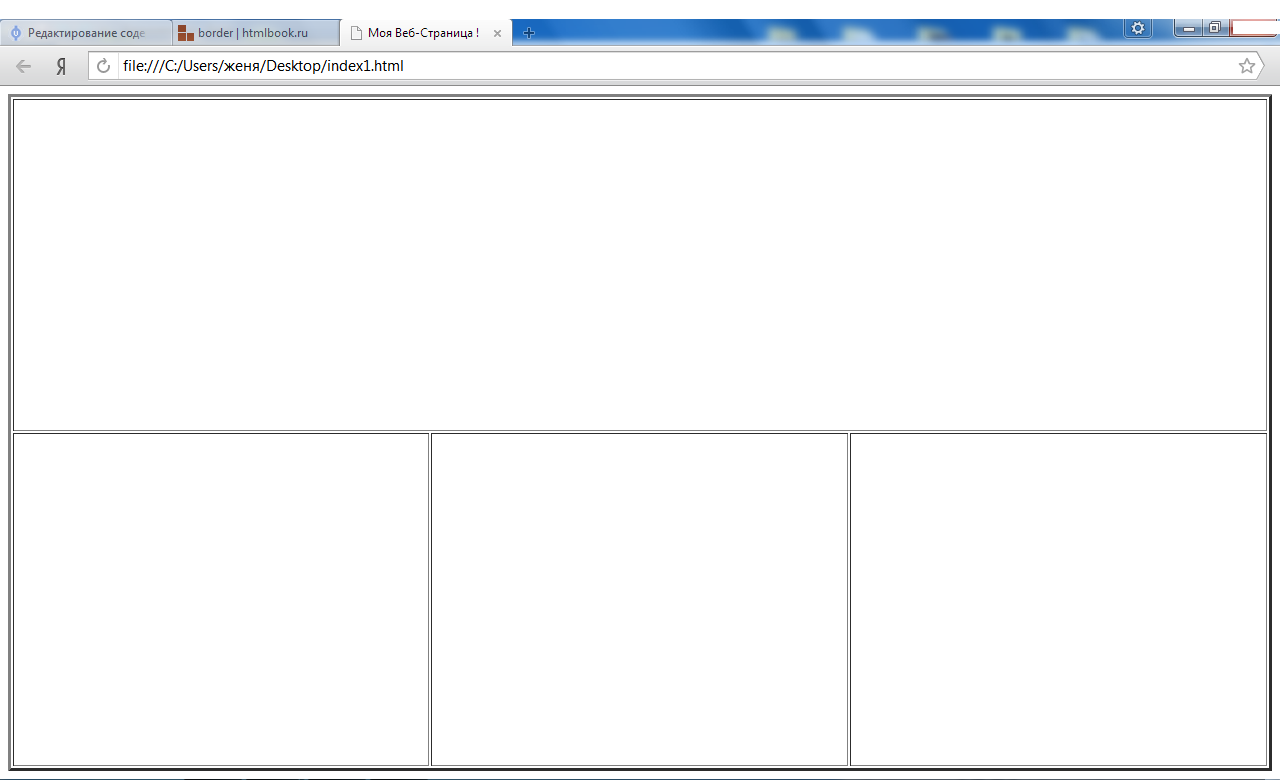
В результате у вас должно получится так же как на скрине ниже :

Как видите без заданных размеров ячеек мало что напоминает страницу сайта , по-этому давайте добавим эти самые размеры ,а заодно и цвет фона ячеек:
<table width="100%" height="100=%" border="3">
<tr>
<td height="194" colspan="3" > верх - я выбрал размер по вертикали равный 194
</tr>
<tr>
<td bgcolor="006666" width="15%">левая ячейка</td>
<td bgcolor="007fff"> содержание </td>
<td bgcolor="006666" width="15%">правая ячейка</td>
</tr>
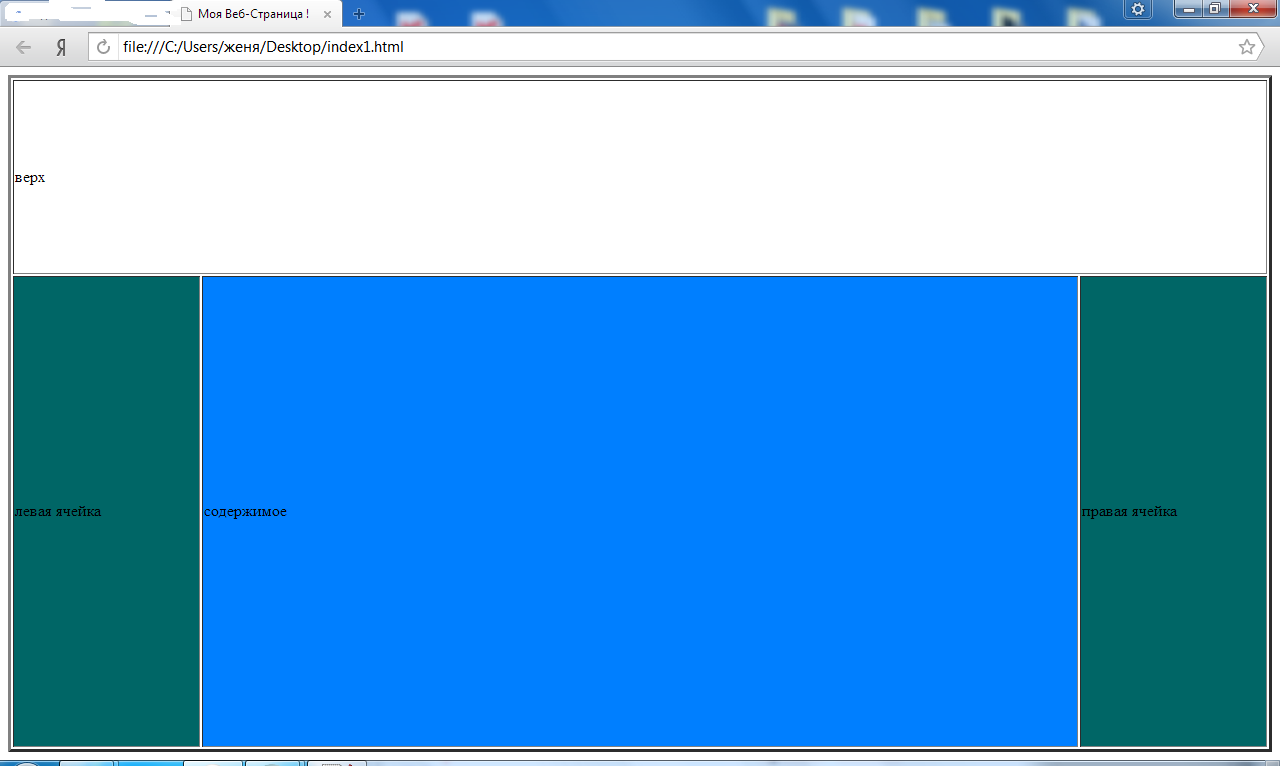
Вот мы и установили размеры наших ячеек , а заодно и задали цвет фона ячеек :

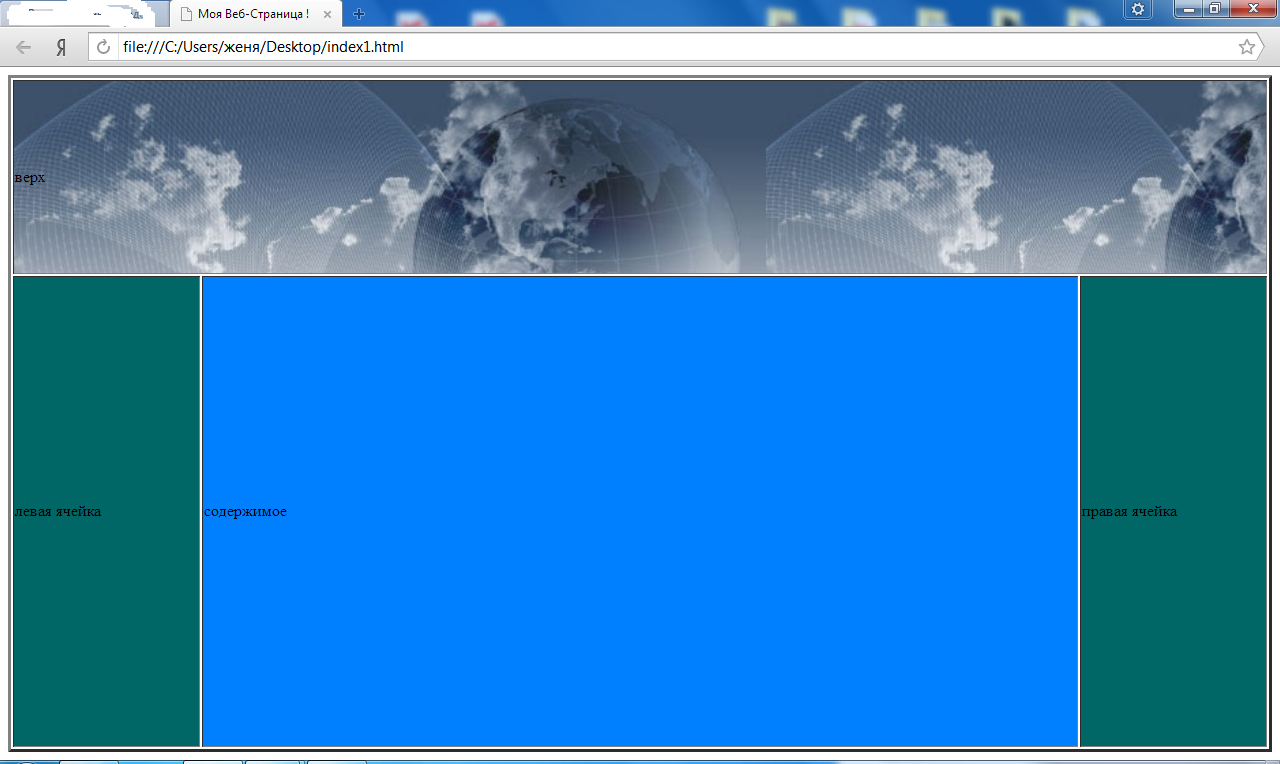
Вот это уже чем то стало напоминать страницу сайта . Как вы видите я не стал устанавливать цвет фона верхней части(шапки сайта) . Дело в том что я решил фоном шапки сайта задать изображение :
<table width="100%" height="100=%" border="3">
<tr>
<td background="http://dzekson.ucoz.ru/skrin/shapka.jpg" height="194" colspan="3" > верх
</tr>
<tr>
<td bgcolor="006666" width="15%">левая ячейка</td>
<td bgcolor="007fff"> содержание </td>
<td bgcolor="006666" width="15%">правая ячейка</td>
</tr>

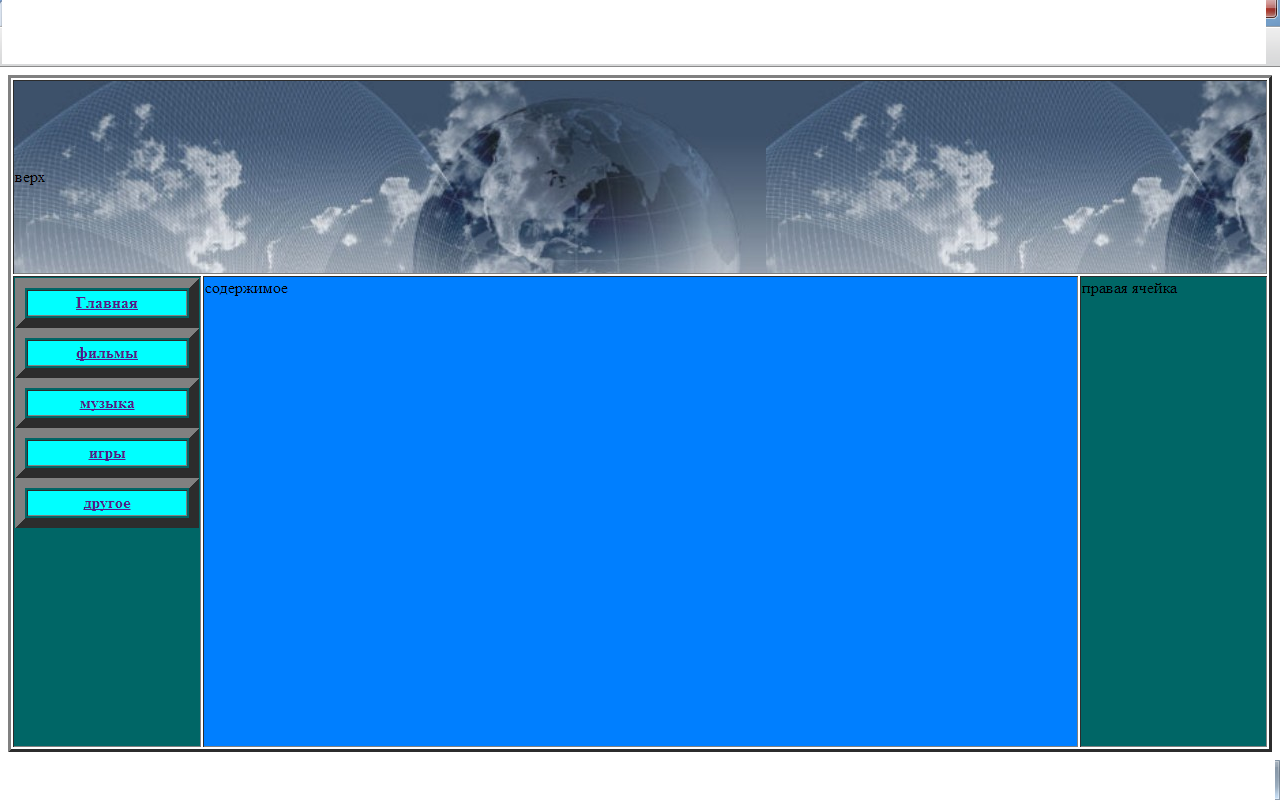
Ну вот можно сказать заготовка страницы готова , теперь давайте добавим вертикальное меню в левую ячейку страницы (с помощью все тех же таблиц) .
<html>
<head>
<title>Моя Веб-Страница !</title>
</head>
<body>
<table width="100%" height="100%" border="3">
<tr>
<td background="http://dzekson.ucoz.ru/skrin/shapka.jpg" height="194" colspan="3">верх
</td>
</tr>
<tr valign="top" > --- Добавляем чтобы содержимое ячейки выравнивалось по верху (по умолчанию выравнивание будет по центру)
<td bgcolor="006666" width="15%">
<Center>
<table border="10" width="100%" height="50">
<tr border="3" bgcolor="#00FFFF">
<td align="center">
<a href="#"><b>Главная</b></a>
</td>
</tr>
</table>
<table border="10" width="100%" height="50">
<tr border="3" bgcolor="#00FFFF">
<td align="center">
<a href="#"><b>фильмы</b></a>
</td>
</tr>
</table>
<table border="10" width="100%" height="50">
<tr border="3" bgcolor="#00FFFF">
<td align="center">
<a href="#"><b>музыка</b></a>
</td>
</tr>
</table>
<table border="10" width="100%" height="50">
<tr border="3" bgcolor="#00FFFF">
<td align="center">
<a href="#"><b>игры</b></a>
</td>
</tr>
</table>
<table border="10" width="100%" height="50">
<tr border="3" bgcolor="#00FFFF">
<td align="center">
<a href="#"><b>другое</b></a>
</td>
</tr>
</table>
</Center>
</td>
<td bgcolor="007fff" width="70%">содержимое
</td>
<td bgcolor="006666" width="15%">правая ячейка
</td>
</tr>
</table>
</body>
</html>

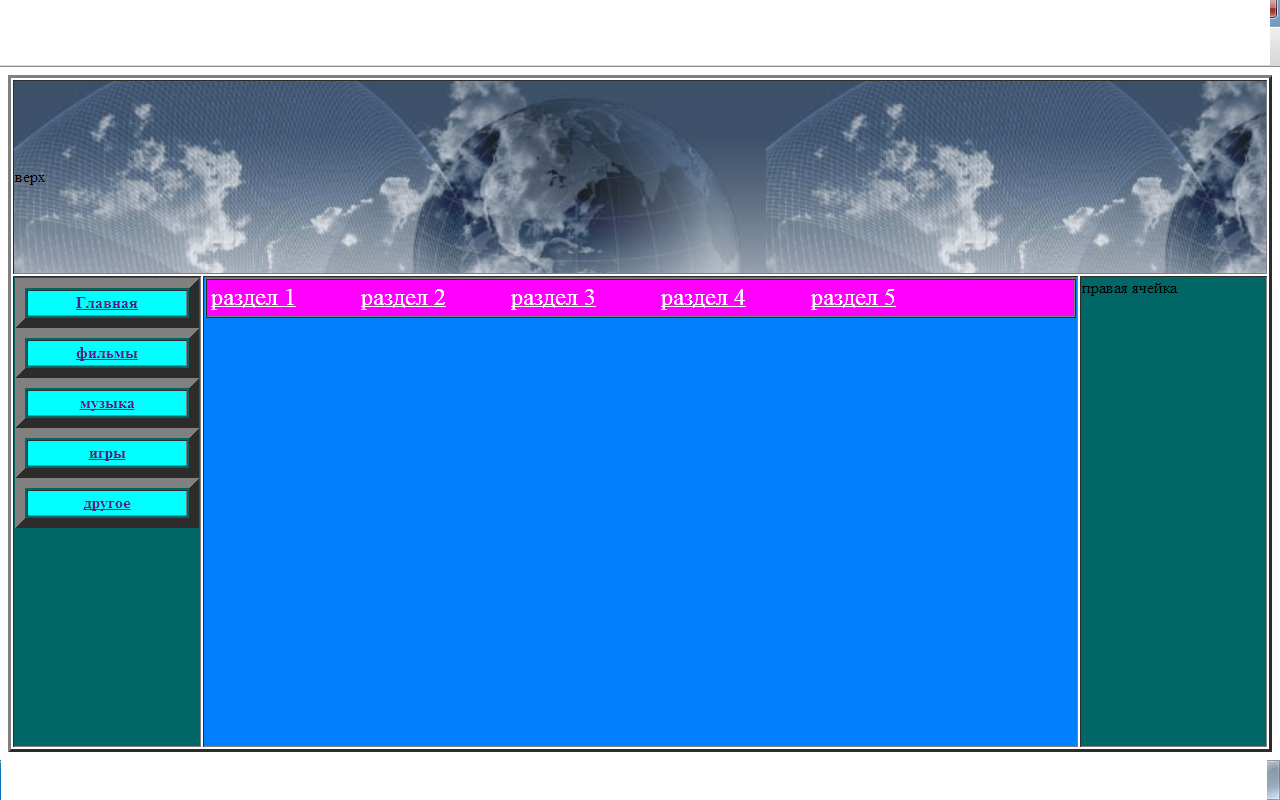
Далее добавим разделы в ячейку "содержимое" (<td bgcolor="007fff" width="70%">содержимое
</td>) разделы страницы :
<table cellspacing="0" cellpadding="1" border="1" bgcolor="#ff00ff" width="100%">
<tbody>
<tr>
<td>
<table cellspacing="0" cellpadding="3" border="0" width="750">
<tbody>
<tr>
<td><a href="#"> <font color="#ffffff" size="5pt">раздел 1</a></td>
<td><a href="#"> <font color="#ffffff" size="5pt">раздел 2</a></td>
<td><a href="#"> <font color="#ffffff" size="5pt">раздел 3</a></td>
<td><a href="#"> <font color="#ffffff" size="5pt">раздел 4</a></td>
<td><a href="#"> <font color="#ffffff" size="5pt">раздел 5</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<br>
Смотрим результат и если что то не нравится то меняем данные (экспериментируем)